每次创建.md文件时,最好将--- ---中间的内容写了,它的作用在网页端可以看出来
# 一. Markdown
Markdown的基本信息 (opens new window)
# 二.Markdwon的基本语法
# 2.1 添加图片可能会出现的问题
图片可能是网络图片,也可以本地图片,两者有些许差别。
# 2.2.1 网络图片
可以直接预览
# 2.2.2 本地图片
特别注意:本项目的图片要放在blog/.vuepress/public/image里面。
这个不能预览,但是可以通过npm run dev看到效果。

# 2.2.3 调节图片大小

3.Markdown Enhance 使Markdown更富有表现形式 (opens new window)
PS: 这个特性在预览是看不出效果的。
可能会用到的示例:
这个 可能 有用 ,如果没有生效,很可能是因为 没有加空格
自定义标题
信息容器
自定义标题
提示容器
自定义标题
警告容器
自定义标题
危险容器
自定义标题
详情容器
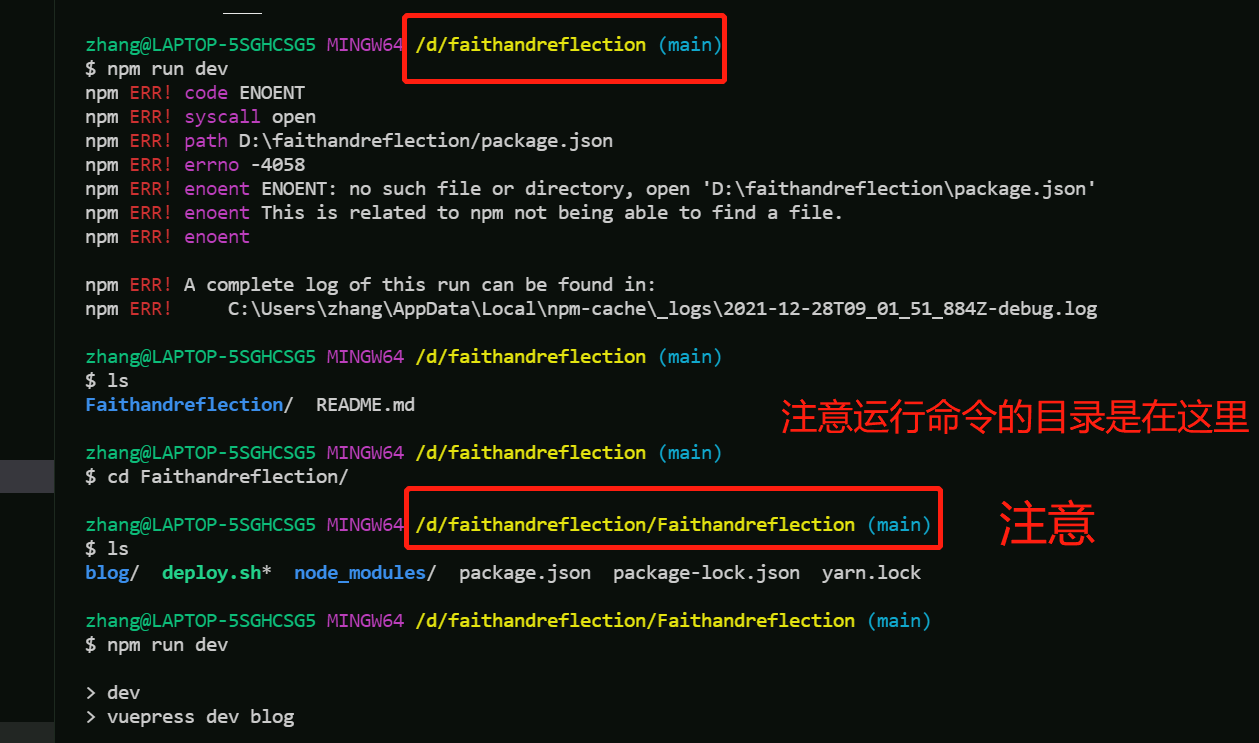
# 三. 可能出错的点
常用命令:
- 进入目录: cd 目录名or目录路径
- 回退到上一级目录: cd ..
- 查看目录下的内容: ls -a (PS: -a 可以看到隐藏文件)

# 四.正常流程
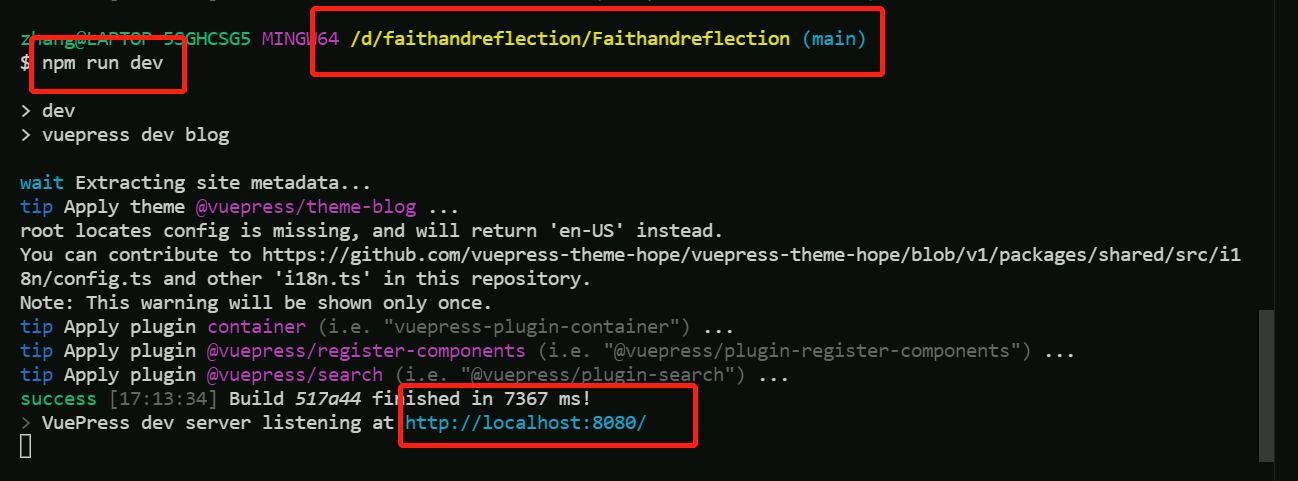
# 4.1 本地预览网页效果
Ctrl + C 是终止进程的 (也可以新建一个终端)

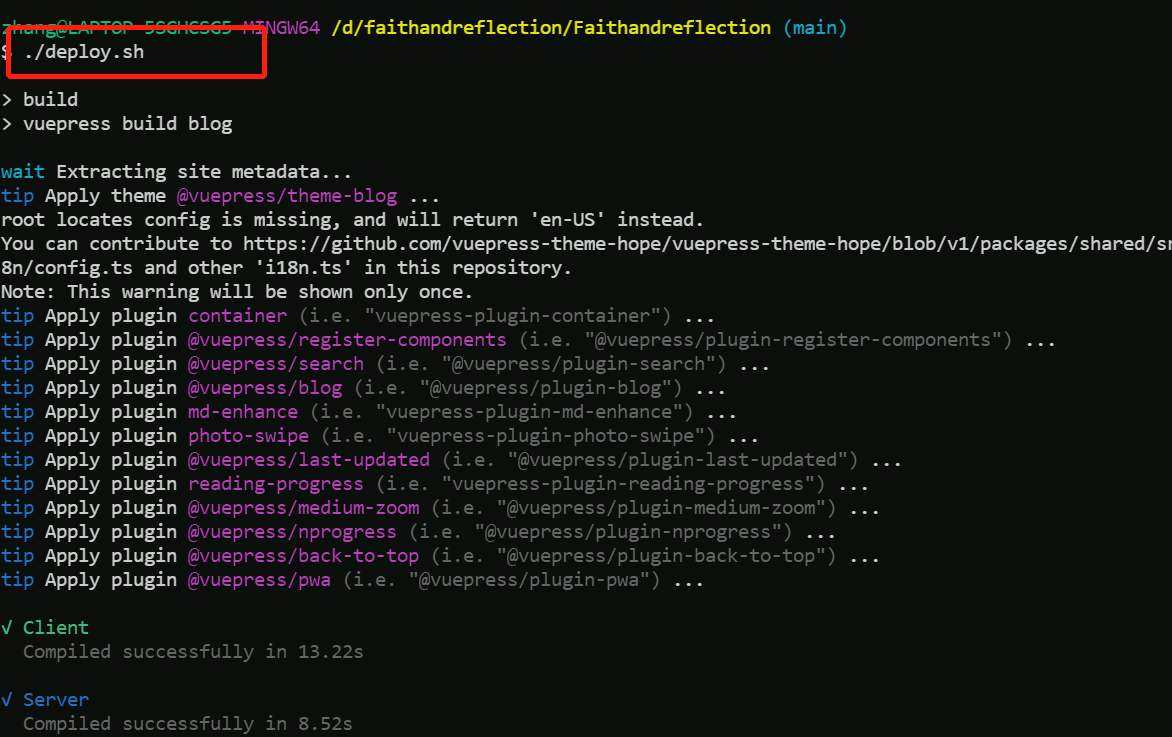
# 4.2 运行脚本发布网页
.deploy.sh


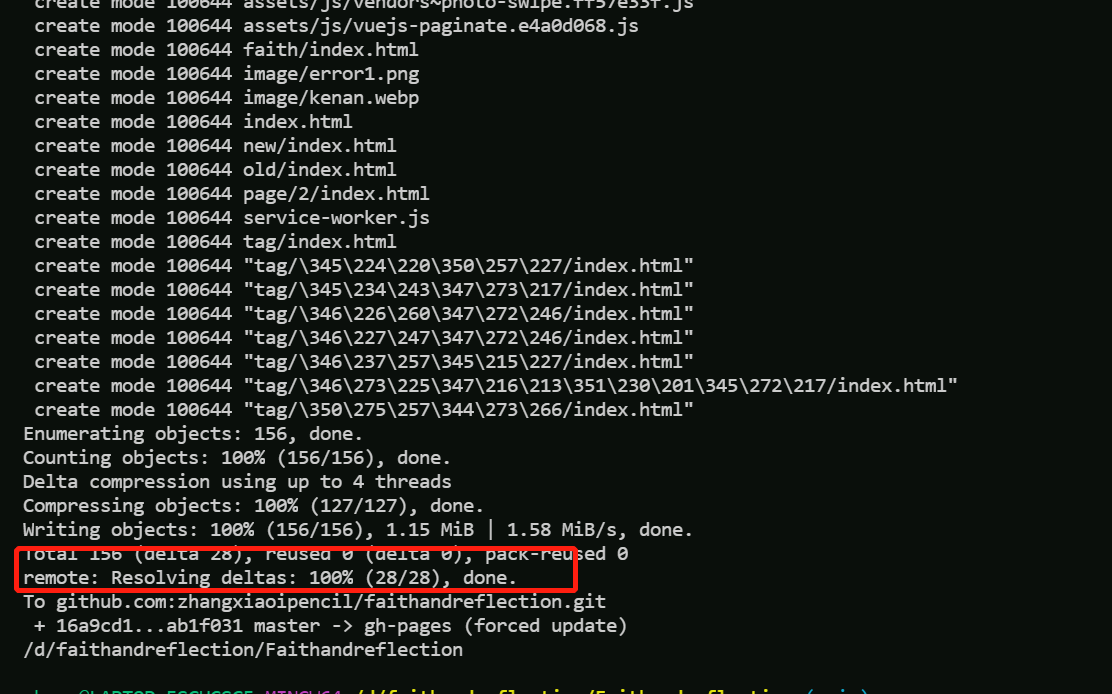
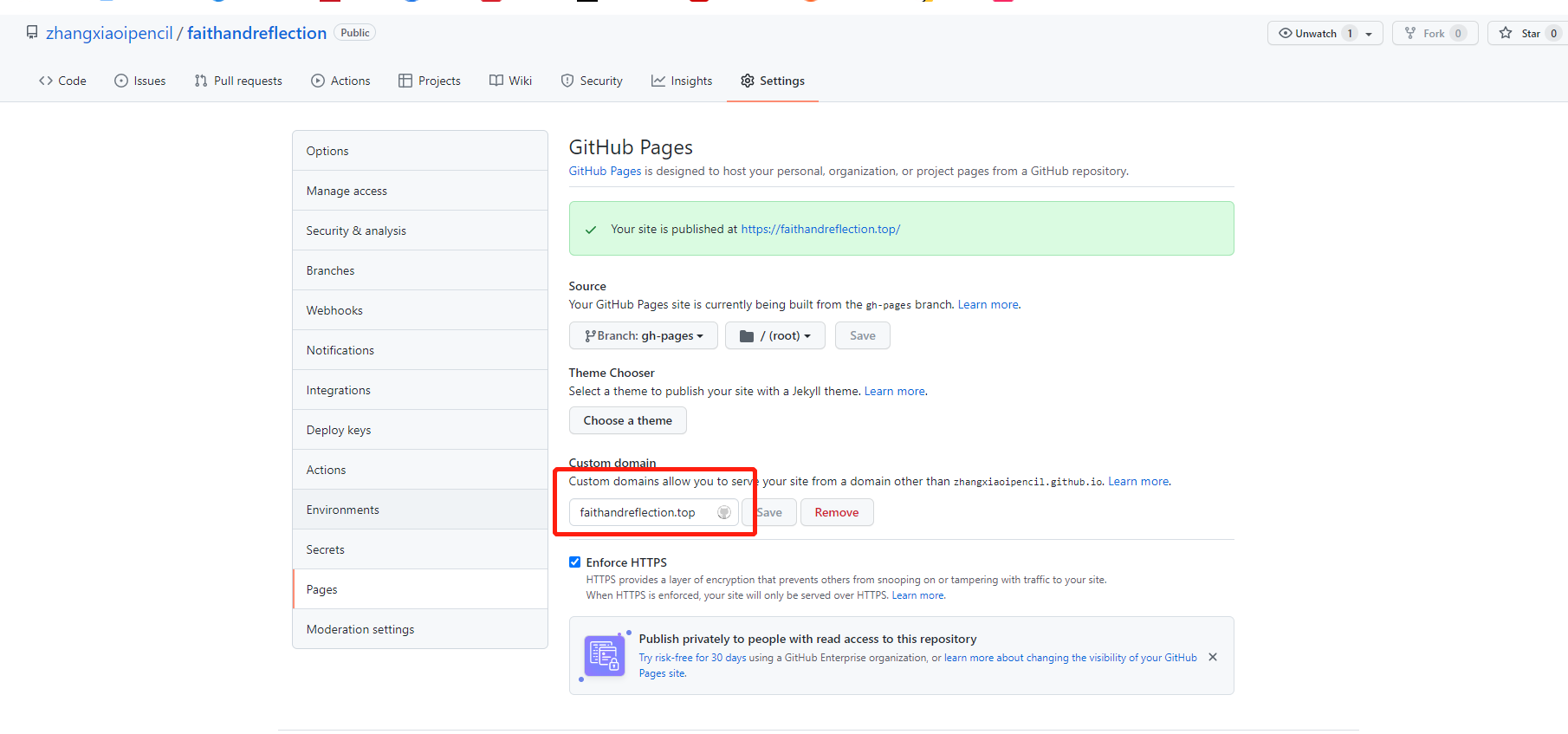
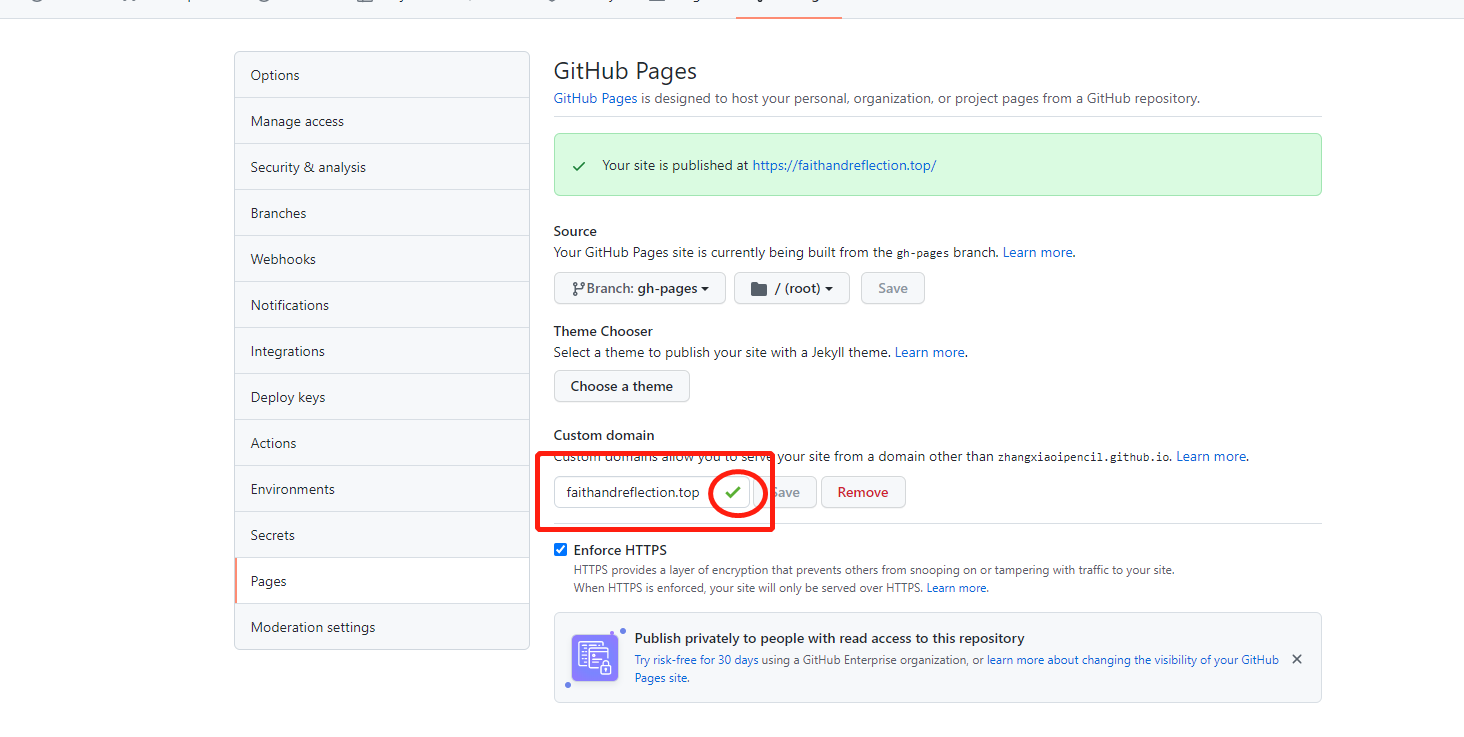
# 4.3 查看发布进度(非必须)
此过程非必须。一般等待5分钟刷新网页 (opens new window)即可。


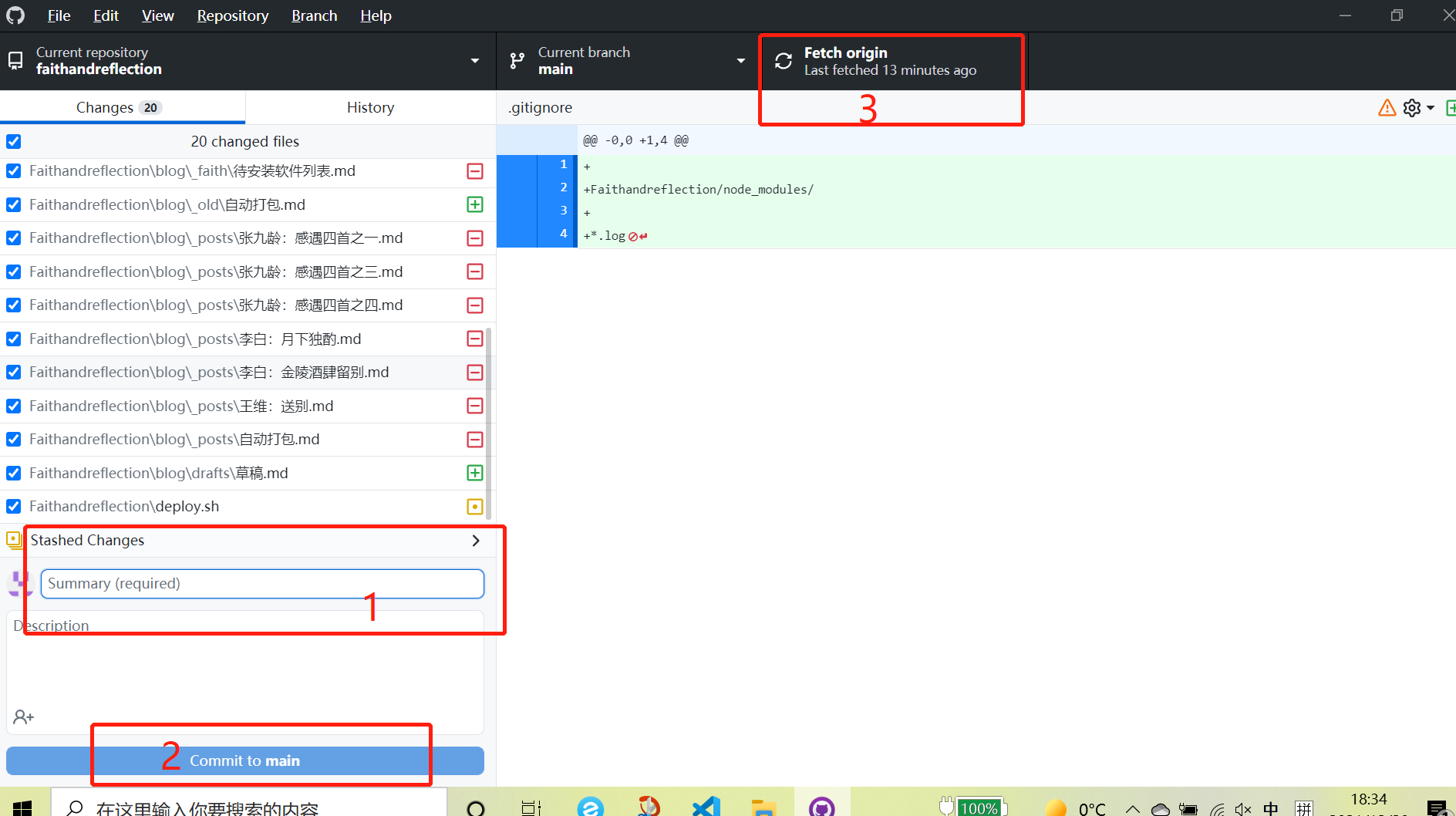
# 4.5 存储到远端(非必须)
相当于把该项目存储到Github,不需要带U盘啦

# 4.6 本地草稿箱
内容没写完,可以放在drafts目录中,正常发布不会影响到网页发布。
npm run dev 本地预览 也许是个好习惯。
